How to add a table to a Squarespace-based website? Adding a table through a table code block. Connecting a custom table block plugin.
Squarespace is a multifunctional platform that offers many tools for building a website, creating and managing a webstore, promoting your brand, and so on. At the same time, each service has not only strengths but also weaknesses, and Squarespace isn’t an exception.
For example, Squarespace users have no convenient option to create a responsive table using the platform.
However, there are a couple of ways to fix this problem and I’m going to share them with you.
But before we start, I offer you to read the related articles and learn more about the service to become a real Squarespace pro.
Squarespace description:
Squarespace Review & Pricing [2021]
Best Squarespace templates for podcasting
How to back up a Squarespace website
How to add AdSense to Squarespace
How to add favicon to Squarespace
How to embed PDF into Squarespace
Methods to add a responsive table to Squarespace site
Squarespace comparisons:
Top solutions for adding tables to your website
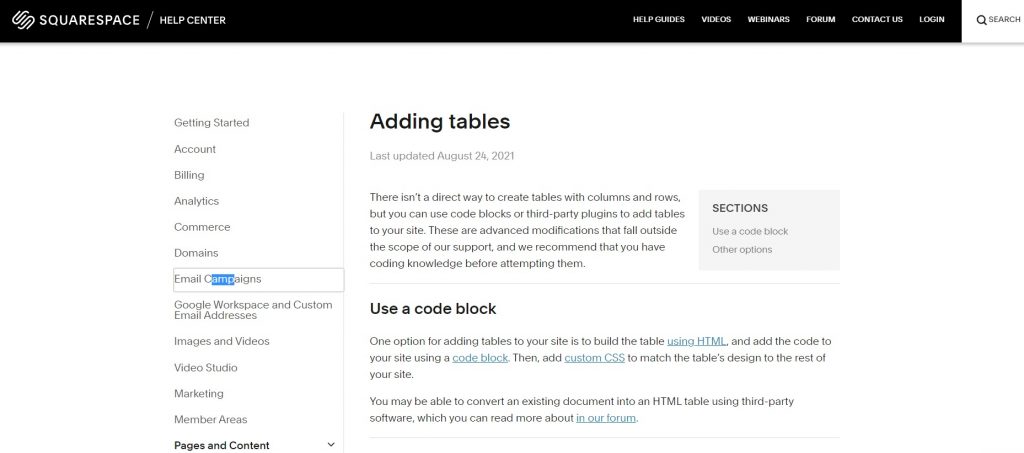
Table code block
This method is for the Squarespace’s users who are versatile in coding.

In the first step, you need to add a new block to the webpage and build a table using HTML. You can use HTML Table Generator for this purpose that allows you to set up sizes of columns and rows, adjust the spacing, text alignments, and many more.
If you’re not quite sure about your coding skills, you can use one of the converter tools like “Word to Clean HTML”. In this case, you need to build a table in Word, copy and paste it into the box, and click on the “Convert into clean HTML” button.
After that, you can set up the table’s styles and colors by means of a CSS editor. To find it, you need to go to the home menu, click on the “Design” button, and choose “Custom CSS”.
If we speak about code blocks on mobile devices, then they’ll not be displayed on Accelerated Mobile Pages.
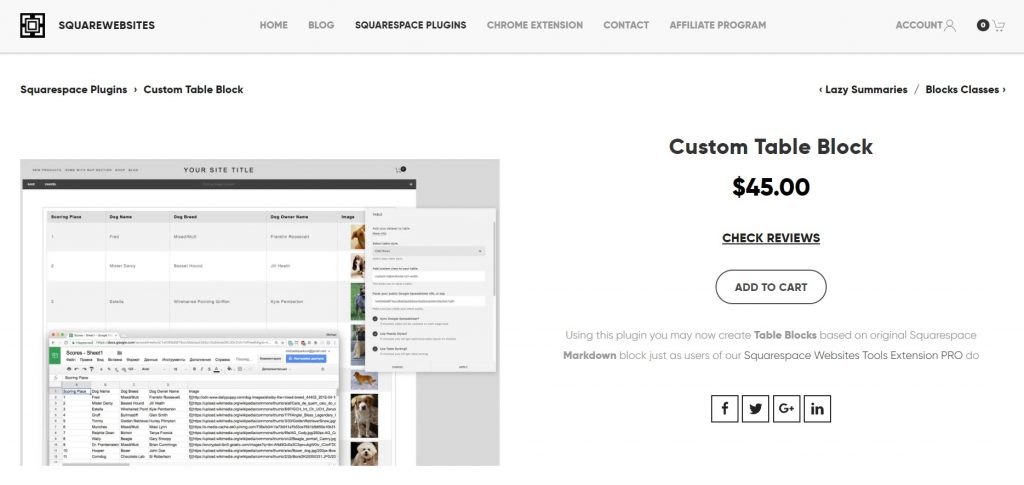
Third-party plugin for tables creation
This method implies a one-time setup and can be an option for those who frequently work with tables. After setting up, the table block becomes a part of the block menu like text, image, and other blocks.
First of all, you need to go to the “SquareWebsites” service, find “Squarespace plugins” on the website header, and select the “Custom table block” plugin. This option isn’t free: you need to pay $45 to be able to use it.

By means of this tool, it’s possible to create HTML5 tables based on the platform’s Markdown and use data from Google Spreadsheets, CSV files, or information downloaded manually.
