Today we’ll take a closer look at 2 powerful platforms: Webflow and Squarespace.
They both are aimed at building websites for small and medium-sized businesses.
There are many professional designers, photographers, and other artists among their users aimed at showing and selling their visual projects.
Both platforms are multi-purposed: they feature a lot of similar tools, which we’ll pay attention to during this review. We’ll also check the differences in their functionality.
In general, we’ll go over the main characteristics of both platforms to find out:
- how easy they’re to use;
- what features do they have and how flexible they’re;
- what builders can offer for template editing;
- how good they’re for ranking your website well;
- what eCommerce functionality they can offer;
- how expensive are their pricing plans;
- how effective their support teams are.
Also, I offer you to take a closer look at the following articles:
Squarespace description:
Squarespace Review & Pricing [2021]
Best Squarespace templates for podcasting
How to back up a Squarespace website
How to add AdSense to Squarespace
How to add favicon to Squarespace
How to embed PDF into Squarespace
Methods to add a responsive table to Squarespace site
Squarespace comparisons:
Adobe Portfolio vs Squarespace
Comparison
Ease of use
Webflow
Webflow is a full-fledged website builder. It has a logically structured interface. However, it can be difficult to use for beginners. And some system options may be unclear or missed. For example, there might be problems with customization of the navigation bar, changing the element settings, setting up the interactions between a trigger and an animation.
That’s why there are so many expert web developers among Webflow users. If you want to get all benefits of a constructor, you’d know how to work with templates and logically connect their parts.
This is the reason why I recommend reading the tutorial first.

Squarespace
Starting to work with this constructor is easier than with Webflow. The constructor comes with a handy assistant. It can help users with the selection of the most suitable website architecture. Also, it recommends the templates with the appropriate functionality, built-in tools, and so on.
Users are allowed to customize all template elements, modify, or delete the sections. This CMS doesn’t require any coding skills. It significantly simplifies the process of website design.

Webflow’s features and flexibility
Management of Styles and Classes
Webflow allows users to manage a lot of layout elements. Users can make custom classes and create new ID elements. However, they should always understand the logic of the class application and consider the most used IDs.
It’s possible to highlight IDs and the hierarchy of all elements by hovering the cursor over them. A graphic interface gives you the ability to edit the CSS features. Also, you can easily manage the text wrapping due to the white-space property function.
The “Navigator” segment gives users a handy overview of all the layout page parts. It makes editing much faster.
Template editor
Webflow’s visual editor and dashboard have a complex structure. They look like a mix of:
- traditional visual editor;
- common settings part;
- widgets’ block;
- elements that are responsible for showing the dynamic content.
Users can choose among the 2 modes for working with the templates:
1. Designer mode. It allows using multipurpose widgets and extensions. You may add an empty block, select a layout, text, photos, etc. Besides, this mode allows you to manage saved blocks with a prepared design.
2. Editor mode. It helps you to edit text content, change pictures, links, etc. When you place the cursor on the item, you’re offered the possible editing options.
After saving the web pages, the platform categorizes them into folders.
You can work with a lot of ready-to-use items. However, you can make even more from scratch.
Webflow users can try a trigger element management system. It shows what you can do with the element after placing a cursor on it, scrolling, or clicking. It can be useful to create custom scenarios of interaction between the websites and their visitors.
Dynamic content creation
Webflow users can combine diverse content and make dynamic structures. There can be menus, photo galleries, different forms, and blog formats. The platform offers a bunch of ready-to-use layouts for that purpose.
It’s possible to show your dynamic content through the lightboxes. It allows users to show the pictures in a full-screen mode.
To make a lightbox, you need to:
- make a collection list;
- connect it to the picture source;
- put the elements into the list;
- join them together.
Electronic commerce
The platform gives you the ability to plan and scale your business. Webflow lets you edit a shopping cart: change its layout, positioning, and animation details. Users can also make detailed products lists and edit the names of the products, their specifications, costs, categories, design options, statuses, etc.

Users can upload up to 25 pictures per product.
Also, Webflow allows users to collect info about the customers. It can help improve business, change marketing models, and encourage customers.
The website builder accepts different payment types: credit card, Apple Pay, Google Pay, Stripe.
Webflow also gives a possibility to change store, shipping, and tax details.
SEO
The platform allows you to modify the title, edit description and keywords. Webflow creates the sitemap.xml automatically.
The constructor offers quick page loading and adaptation of your web resource to any type of device.
Users are allowed to connect their Facebook or Google services, use anonymization of IP addresses, integrate their HTML code, and so on.
By default, web resources are posted in the subdomains of servers. However, it’s possible to delegate the domain as well.
If you want to make templates and use them for the other constructors, Webflow gives you such an ability.
Design Templates
The constructor offers about 100 templates. Among them, there are 40 free ones. Webflow allows to filter them by 3 characteristics:
- industry;
- free or premium;
- electronic commerce.
The platform has the option to preview the template to help users figure out if the template supports the dynamic content.
All Webflow templates automatically adapt to the various screen sizes. Besides, all templates have a brief design description and information concerning the kind of websites they’re best for. Some of them have different themes, contact forms, presentation options.

Users are allowed to edit all parts of the templates: size, background, visual effects, and so on.
The Webflow functionality implies a blank canvas that allows you to create the templates from scratch.
Squarespace‘s features and flexibility
Page sections and elements
Squarespace has a bunch of ready-to-use templates. Besides, the Squarespace editor comes with the ability to modify layouts. You can add or delete pages, blocks, sections, elements, etc. Page sections contain all important parts: forms, headlines, photo galleries, etc.
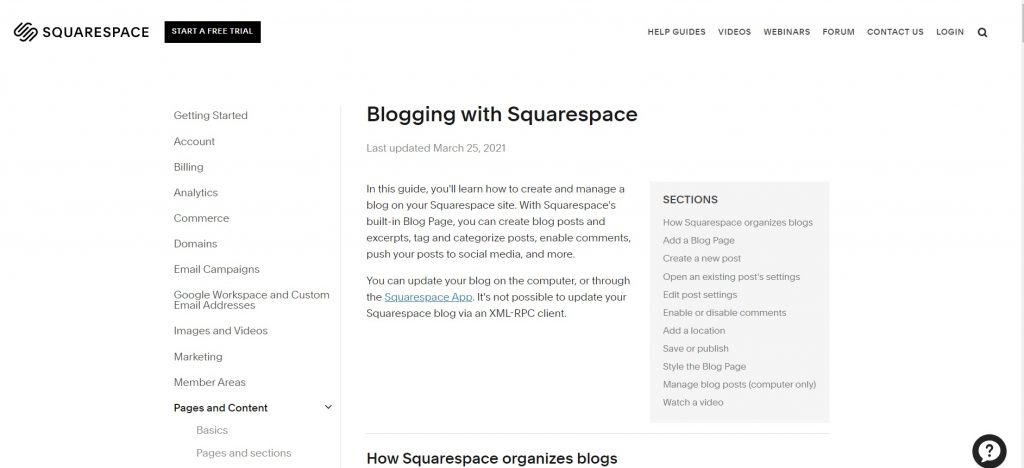
Blogging
All Squarespace layouts contain a built-in blogging feature. You have to take 2 steps before publishing your blog:
- make a blog page;
- fill it with content.

A handy editor will help you with each of these steps. Also, it will offer you to save drafts and schedule your blog posts.
All Squarespace layouts contain a built-in blogging feature. You have to take 2 steps before publishing your blog:
- make a blog page;
- fill it with content.
A handy editor will help you with each of these steps. Also, it will offer you to save drafts and schedule your blog posts.
Email Campaigns
Squarespace offers integrated options for brand promotion. It is possible through the following options:
- blast option. First, you make a target list. After that, you send emails manually.
- automation option. It implies an automatic launch of email campaigns. It’s possible due to the scheduled email triggers.
Being a Squarespace user, you get comprehensive reports and statistics. They’re presented on a special dashboard that helps to create newsletters, track emails, etc. It’s a multi-purpose option and eliminates the need of using the other services.
Location Management
This option helps users to optimize their business and make it more understandable for customers. They can show the physical location of their company using Google Maps.
Users are allowed to add several locations and change the way they’ll be shown in Google search results.
Analytic
Squarespace offers you comprehensive statistics and all-important metrics. You can check sales statistics and how it changes over time, traffic, clients’ geography, etc. Also, users can get more details about:
- commerce (the ratio between the number of visits and purchases, order volumes, product or service popularity, etc.);
- customers engagement;
- user acquisition information.
Electronic Commerce
Squarespace offers a lot of commerce-oriented templates. They have different options integrated: a product page, functionality for managing items, payment gateways (Stripe), etc.
You can change the item descriptions or currency, edit product quantity, add pictures, and different forms to get your customers’ information.
You can change SEO settings for each page and item individually.
Also, the platform implies tools to boost your product or service promotion (coupons, promo codes, and so on).
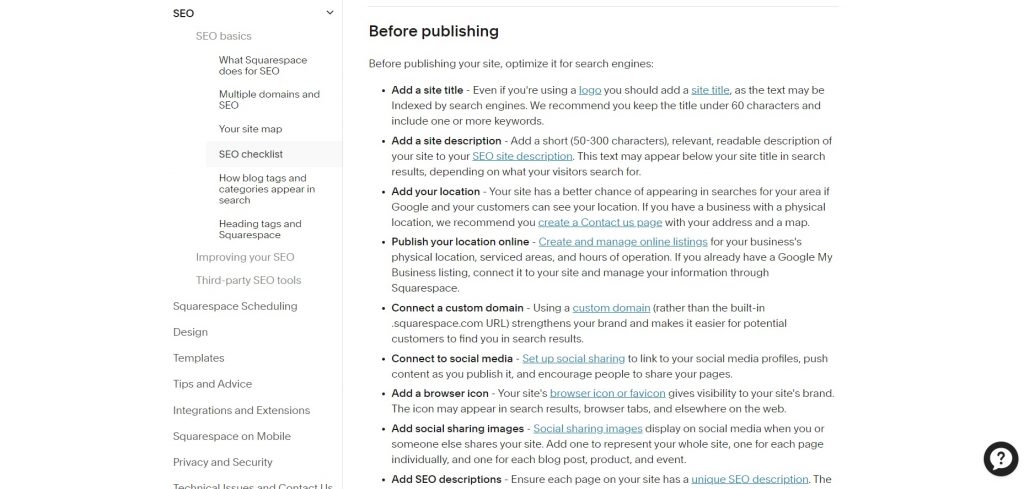
SEO
The constructor comes with an automatic sitemap. Its main function is to track URLs and picture metadata. It helps to improve your website indexing. It’s possible to connect your sitemap to Google Search Console.
Squarespace provides all third-party domains with Secure Socket Layers certificates. It increases their priority for search engines.
The platform structures all the information using different schema: blog posts, organization, product, and so on. As a result, it’s easier for Google to classify the website content and understand it.
The website builder supports Accelerated Mobile Pages, automatic tagging, redirects, and many more. The full list of options can be seen on the Squarespace SEO page.

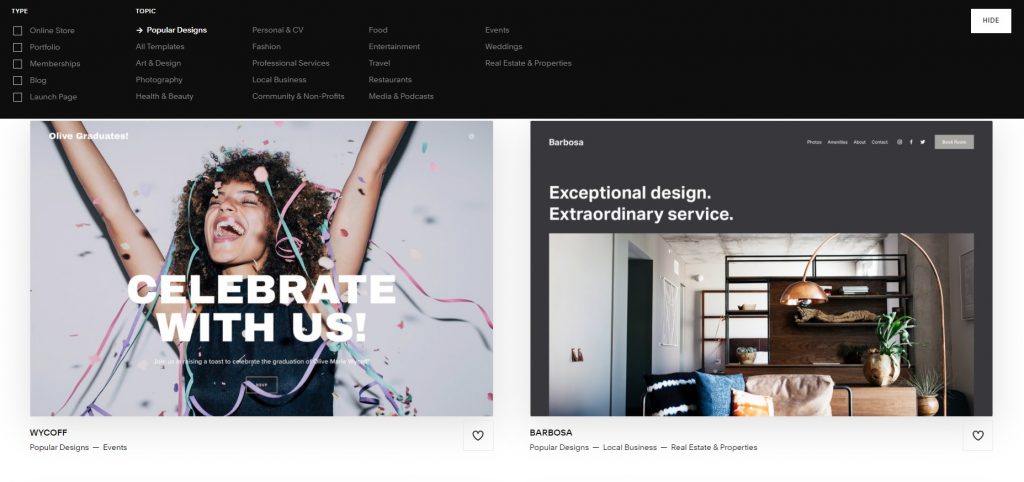
Design Templates
Squarespace offers about 100 layouts. They all work perfectly on different devices.
To facilitate the use, they’re divided into the categories:
- portfolios;
- restaurants;
- webstores;
- events, etc.

All themes feature the pre-designed pages and layouts. You can add or delete some blocks. Moreover, it’s possible to create a new one from scratch.
Users are allowed to edit headings, subheadings, paragraphs, format, and modify styles. It makes content better for readers and for SEO purposes.
It’s possible to edit colors, fonts, change the ratio of items, dimensions, gallery width, etc.
Pricing
Webflow
The builder allows you to select a free plan. It hasn’t an expiration period but contains certain limits such as advertising banner, no code export function, etc.
In addition to the free one, Webflow offers 2 more plans.
The first one is called “Site” and has 2 subcategories:
Website plans:
Basic: $12 monthly. It allows making 100 pages, and gets a personalized domain. Users are provided with 50 GB of CDN bandwidth and 500 forms of submissions.
CMS: $16 monthly. It implies a site search option, 3 content editors, and 1000 form submissions. The bandwidth is increased to 200 GB.
Business: $36 monthly. By purchasing it, users get up to 10 content editors, 400 GB of bandwidth, and an unlimited number of submissions.
The second category is “Electronic commerce plans”:
Standard: $29. It implies all from the CMS plan. Additionally, it has a shopping cart, content management system for blogging. You get a personalized email and only 2% of charges for transactions.
Plus: $74. All functionality from the Business plan plus 10 staff accounts. Also, all transactions are free of charge.
Advanced: $212. It includes everything that the Business plan offers. Besides, you can sell an unlimited number of products per year and increase the number of your staff accounts to 15.
The second plan is called “Account” and has 2 subgroups too.
Individual plans:
Free: $0. Here, you can make only 2 projects. It implies customer billing and out-of-charge staging.
Light: $16. By purchasing this plan, you’re offered enhanced staging and the ability to export the code. The number of projects you can create is 10.
Pro: $35. By getting this plan, users can protect their websites with passwords and create an unlimited number of projects. Also, it includes White Labeling.
Team plans:
Team: $35. It’s similar to the Pro plan. Additionally, users can export the code, use enhanced staging, team dashboard, and add customer’s billing options.
Enterprise: its price is considered on an individual basis. It involves everything in the Team plan. Also, users can make a limitless number of works and protect their websites with a password.
Squarespace
Personal: $12 monthly. Here you get the SSL security, basic website analytic, and all extensions. Additionally, users get a custom domain, advanced SEO functionality, and an unlimited bandwidth.
Business: $18 monthly. All that the Personal plan has plus the option to change your website structure and styles through JavaScript and CSS. Professional emails and tools for electronic commerce are included.
Basic сommerce: $26 monthly. It offers powerful eCommerce functionality. You can check out websites’ domains, use advanced merchandising features, and ability to create accounts for clients.
Advanced commerce: $40 monthly. You get all of the Basic сommerce plus an option to recover an abandoned cart, sell subscriptions and discounts, and change shipping details.
Customer support
Webflow
The constructor provides users with comprehensive tutorials and guides. You can check them on “Webflow University”.

Also, the platform has a Webflow forum, where the users get together and share their experiences.
You can’t contact experts through a live chat or by phone. The only way is emailing. Webflow experts work only on weekdays (from 6 am to 6 pm).
Squarespace
Here, you have more ways to contact the experts than Webflow offers. Using Squarespace, you can try a live chat (it’s available only on weekdays) or send them an email. The last option is to contact them via Twitter.
Most problems can be solved using a vast knowledge base. Additionally, Squarespace offers comprehensive video tutorials, lessons on YouTube, and various webinars. Users may join the community forum and share their experiences, too.
The main con is that you can’t contact the support team by phone.

FAQ
Can I use Webflow offline?
No, because it’s a 100% web-based service.
Does Webflow support code import?
No, this function isn’t available.
Does Webflow have an application programming interface?
Yes, you can add, remove, or update different items by using it.
Can I stop using my pricing plan on Webflow?
Yes, it’s possible to cancel your pricing plan anytime.
Can I get donations on Squarespace?
Yes, you can accept them by getting an Advance commerce plan because it’s a premium option.
Can I import my web resource unchanged to Squarespace from another platform?
No. In this case, you have to rebuild the whole website.
Can I use Stripe on my trial Squarespace website?
Yes, it’s possible. Nevertheless, you can work only with test orders.
Am I allowed to sell membership on Squarespace?
Yes, the website constructor offers that option.
Conclusion
Answering the question “which constructor to choose?” you have to be guided by your:
- ultimate goal;
- capabilities.
Webflow has a lot of advanced tools and functionality. They give you complete control over the entire building process. For example, it’s possible to slightly modify a ready-made template or create a unique one. However, it’s difficult to use it. It requires skills and experience. For example, to use advanced customization, you should be versatile in coding.
Webflow offers various pricing plans too. However, they cost more than those offered by Squarespace. Moreover, they have many nuances in functionality, confusing a beginner and leading to unreasonable choices.
Contrarily, Squarespace is an option where the visual effects are in priority and complete control is a secondary goal. It provides users with a fewer number of tools. However, they all are easy and understandable. Coding skills aren’t required as well. You can create any web resource: from a small landing page to a medium-sized web store.
